iOS Advanced API
PushKit API
The PushKit framework provides the classes for your iOS apps to receive background pushes from remote servers. it has better support for background notifications compared to regular push notifications with content-available: 1. More info in iOS PushKit documentation.
Register to PushKit
Prepare your app to receive VoIP push notifications
Listen to PushKit notifications
On receiving PushKit notification, a pushKitNotificationReceived event will be fired with the notification payload.
In your ReactNative code, add event handler for pushKitRegistered event and call to registerPushKit():
note
- Notice that PushKit device token and regular notifications device token are different, so you must handle two different tokens in the server side in order to support this feature.
- PushKit will not request permissions from the user for push notifications.
Interactive / Actionable Notifications
note
This section provides description for iOS. For notifications customization on Android, refer to our wiki.
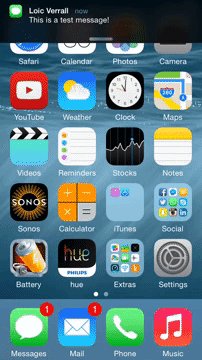
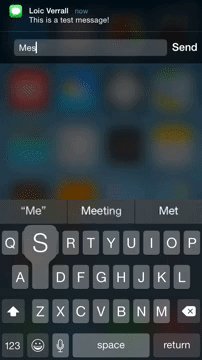
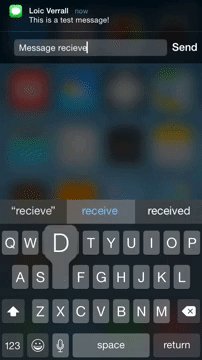
Interactive notifications allow you to reply to a message right from the notification banner or take action right from the lock screen.
On the Lock screen and within Notification Center, you swipe from right to left to reveal actions. Destructive actions, like trashing an email, are color-coded red. Relatively neutral actions, like dismissing an alert or declining an invitation, are color-coded gray.
For banners, you pull down to reveal actions as buttons. For popups, the actions are immediately visible — the buttons are right there.
You can find more info about interactive notifications here.

Notification actions allow the user to interact with a given notification.
Notification categories allow you to group multiple actions together, and to connect the actions with the push notification itself.
Follow the basic workflow of adding interactive notifications to your app:
- Config the actions.
- Group actions together into categories.
- Register to push notifications with the configured categories.
- Push a notification (or trigger a local one) with the configured category name.
Example
Config the Actions
We will config two actions: upvote and reply.
Config the Category
We will group upvote action and reply action into a single category: EXAMPLE_CATEGORY . If the notification contains EXAMPLE_CATEGORY under category field, those actions will appear.
Register to Push Notifications
Instead of basic registration like we've done before, we will register the device to push notifications with the category we've just created.
Push an Interactive Notification
Notification payload should look like this:
The example app contains this interactive notification example, you can follow there.
NotificationAction Payload
title- Action button title.identifier- Action identifier (must be unique).activationMode- Indicating whether the app should activate to the foreground or background.foreground(default) - Activate the app and put it in the foreground.background- Activate the app and put it in the background. If the app is already in the foreground, it remains in the foreground.
textInput-TextInputpayload, when supplied, the system will present text input in this action.destructive- A Boolean value indicating whether the action is destructive. When the value of this property istrue, the system displays the corresponding button differently to indicate that the action is destructive.authenticationRequired- A Boolean value indicating whether the user must unlock the device before the action is performed.
NotificationCategory Payload
identifier- The name of the action group (must be unique).actions- An array ofNotificationActionobjects, which related to this category.
TextInput Payload
buttonTitle- Title of thesendbutton.placeholder- Placeholder for thetextInput.
Get and set application icon badges count (iOS only)
Get the current number:
Set to specific number:
Clear badges icon: